织梦系统kindeditor编辑器,图片上传增加图片说明alt属性和title属性,详细说明,请看如下详细说明:

1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
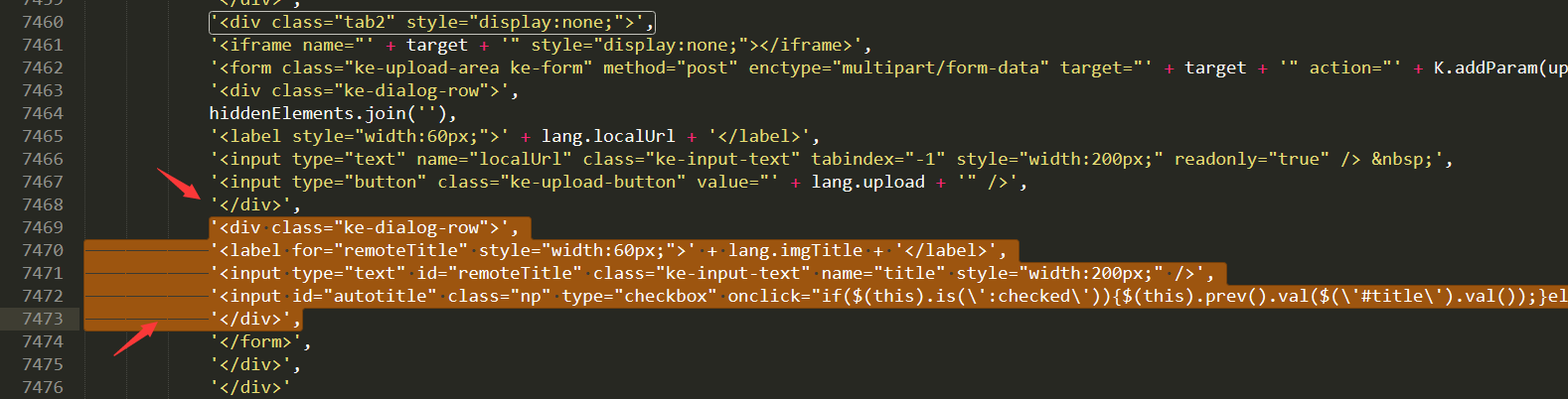
'<div class="tab2" style="display:none;">',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(':checked')){$(this).prev().val($('#title').val());}else{$(this).prev().val('');}"> 使用文章标题',
'</div>',
2、kindeditor_post.php 或者 kindeditorphpupload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>改成
$img_title = $_POST@['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的,在你的基础上加入而已,希望对正在浏览的您有帮助!
附说明:批量上传需要删除约8249行的 data.title 才能正常使用批量图片上传功能。
1、按客户要求订制,专业技术员做到客户满意为止。
2、网页栏目和网页数不限,用户可通过网站后台增加和修改。
3、网站电脑版和移动版同时开发,同一网址,电脑打开是电脑版网页,手机打开自适应手机版网页。
4、网站美工和客户相互配合,客户提供产品相关的图片资料,美工排版,上传到网站。
5、网站搭建完成后,配网站操作说明书,和操作视频教学。
6、配相关网站优化排名资料,和网页图片处理软件,管理操作资料推送给客户。
7、根据搜索引擎规则编写网站代码,自然排名和竞价排名,容易被搜索引擎收录。
8、交一次搭建网站制作费用,获得终身网站使用权。
1、从专业拍摄产品图片;
2、到美工处理产品图片;
3、到上传产品资料图片;
4、到网店旺铺排版装修;
5、到优化管理网店旺铺。
同时网店经营商家只需要每天上班时间,按时登录网店的在线客服沟通工具,等待与询盘过来的客户及时沟通,也就是开始等待接订单。