kindeditor4.1是一个很好的网站编辑器,默认是不支持上传MP4视频文件的,我们需要二次开发,设置一下代码,可以上很好上传MP4视频文件了。下面全宝鑫技术开发为您详细说明怎么修改,修改 kindeditor.js 文件。
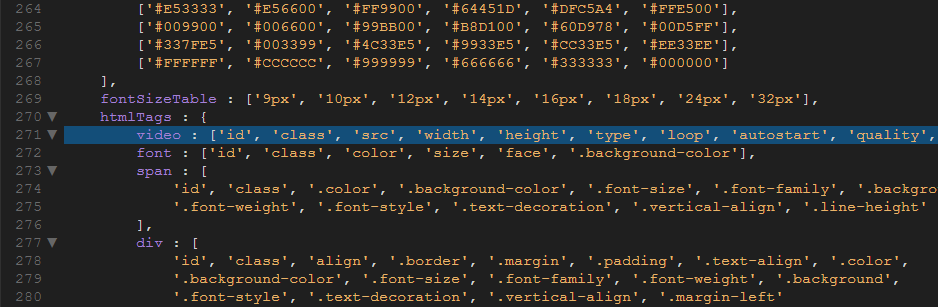
1.将video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],

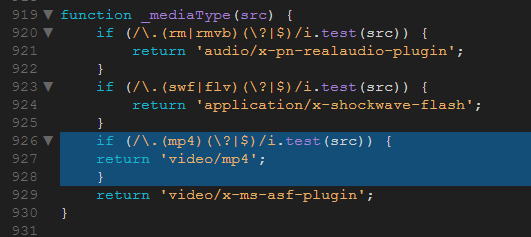
2.加上MP4视频类型
if (/.(mp4)(?|$)/i.test(src)) {
return 'video/mp4';
}
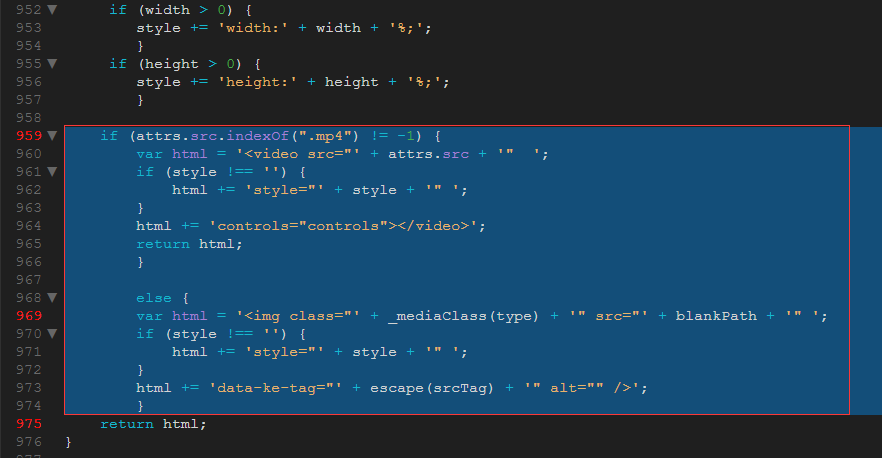
3.修改原始拼接内容
if (attrs.src.indexOf(".mp4") != -1) {
var html = '<video src="' + attrs.src + '" ';
if (style !== '') {
html += 'style="' + style + '" ';
}
html += 'controls="controls"></video>';
return html;
}
else {
var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" ';
if (style !== '') {
html += 'style="' + style + '" ';
}
html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />';
}
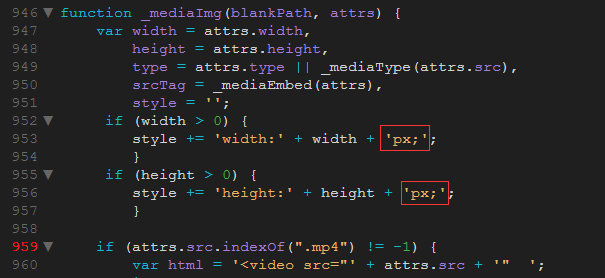
4.为了上传的视频能自适应,各大应用浏览端,把原认为"px"像素为单位,改成“%”为单位。

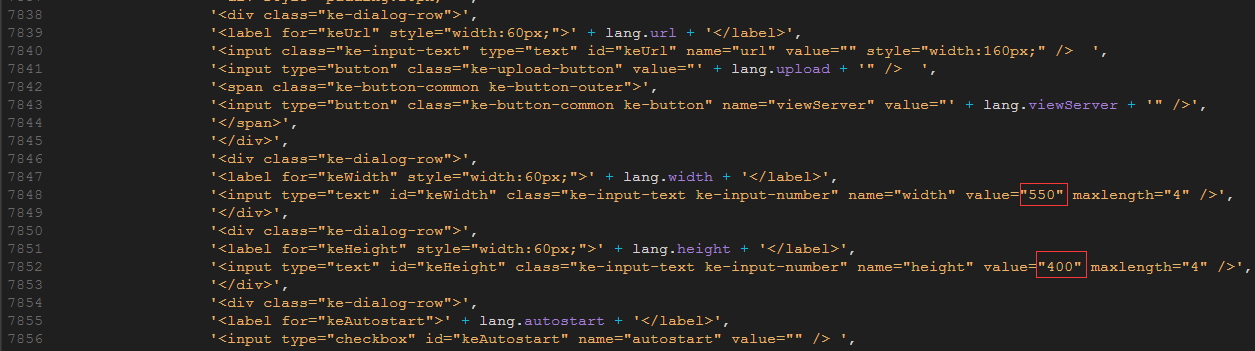
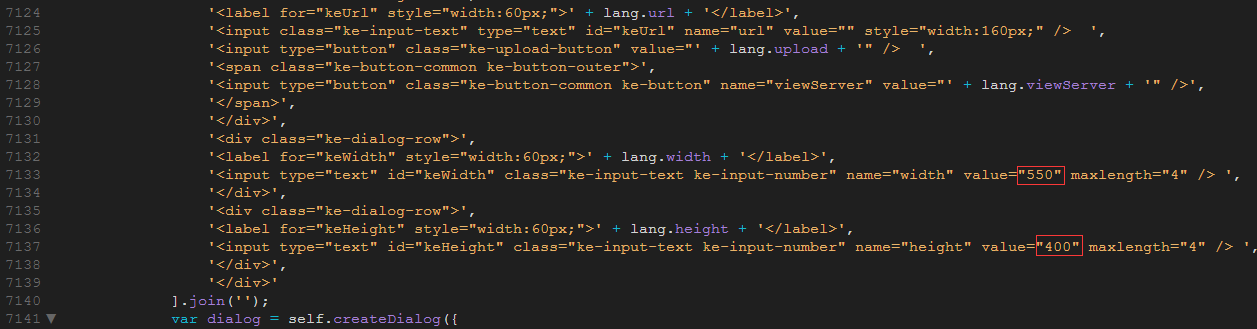
5.修改了显示视频宽与高的像素单位,就要改过原有默认的宽与高的显示数字。(一般默认宽为550px,高为400px ,我们把宽和高都设置为默认90%)
media视频文件参数修改

flash格式视频文件修改

完美修改!因全宝鑫网站开发技术员的代码是经过二次开发的,所以和原代码的行数有相差,请理解意思后,找到相关位置,进行修改,希望对正在浏览文章,急着修改的您有帮助。
1、按客户要求订制,专业技术员做到客户满意为止。
2、网页栏目和网页数不限,用户可通过网站后台增加和修改。
3、网站电脑版和移动版同时开发,同一网址,电脑打开是电脑版网页,手机打开自适应手机版网页。
4、网站美工和客户相互配合,客户提供产品相关的图片资料,美工排版,上传到网站。
5、网站搭建完成后,配网站操作说明书,和操作视频教学。
6、配相关网站优化排名资料,和网页图片处理软件,管理操作资料推送给客户。
7、根据搜索引擎规则编写网站代码,自然排名和竞价排名,容易被搜索引擎收录。
8、交一次搭建网站制作费用,获得终身网站使用权。
1、从专业拍摄产品图片;
2、到美工处理产品图片;
3、到上传产品资料图片;
4、到网店旺铺排版装修;
5、到优化管理网店旺铺。
同时网店经营商家只需要每天上班时间,按时登录网店的在线客服沟通工具,等待与询盘过来的客户及时沟通,也就是开始等待接订单。