近日系统升级为WIN7 64位之后,突然发现原本运行正常的ASP+ACCESS网站无法正常连接数据库。
在windows 7 64位下面IIS7的安装、设置、调试ASP+Access的具体方法和步骤,如下详细说明:
windows 7 64位下面IIS7的安装
第一步:在windows 7 64位下面IIS7的安装方法。进入 【控制面板】,选择左侧的【打开或关闭Windows功能】。

第二步:安装IIS7的选项设置。
单击后会出现安装Windows功能的选项菜单,注意选择的项目,下面这张图片把需要安装的服务都已经选择了,因为WIN7的IIS7的默认安装选项中是不支持ASP和ASP.NET的,因此在安装的时候我们必须手动选择你需要的功能。

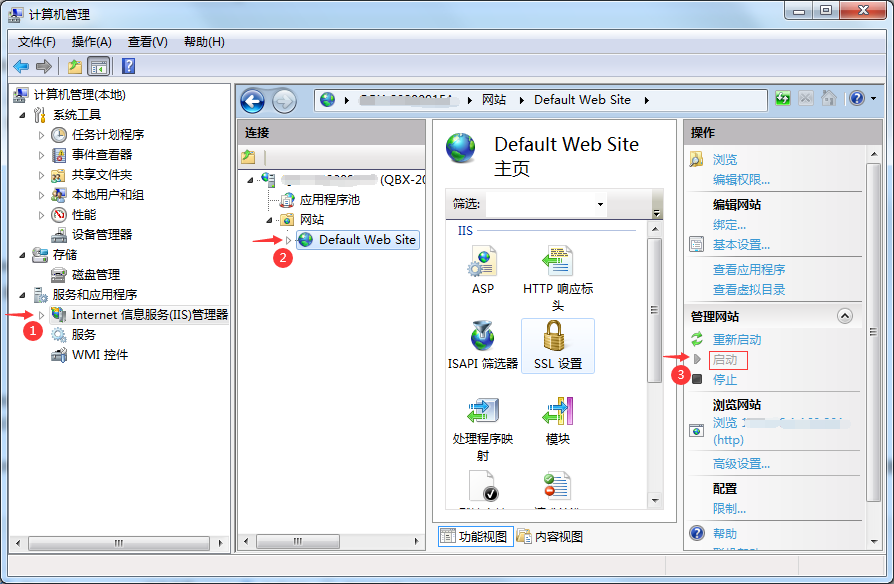
第三步:安装完成后,再次进入【控制面板】,选择【管理工具】进行设置。

打开看到默认的 Default Web site 网站了,点击右侧的【启动】,再点击【浏览*80】,可以查看是否安装成功

出现下图表示安装成功

配置ASP+Access环境
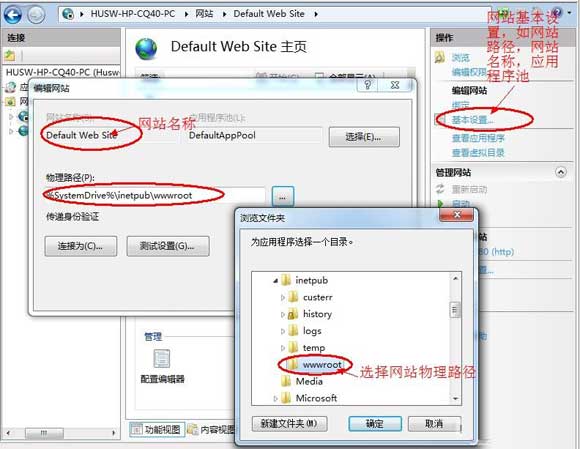
1、在左侧网站上右键->添加网站
写好名称,选择好网站所在的物理路径,设置好端口,不要跟默认的一样就可以了,比如设成8080,

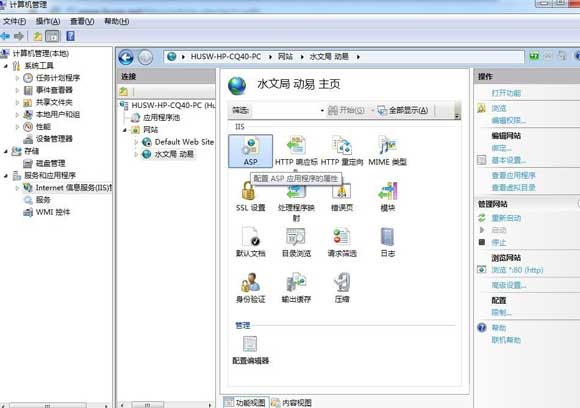
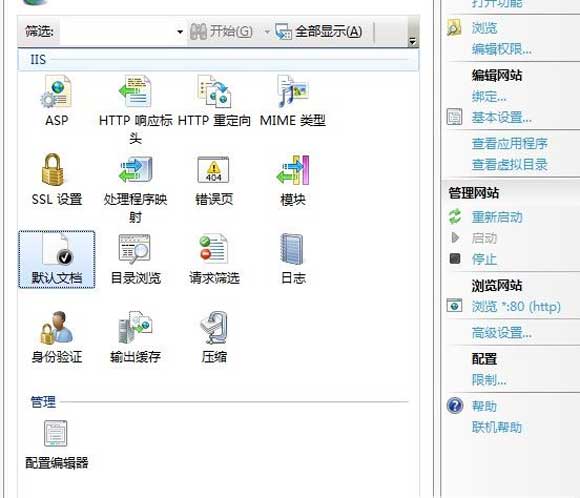
2、选中你的网站在中间可以看到下图,

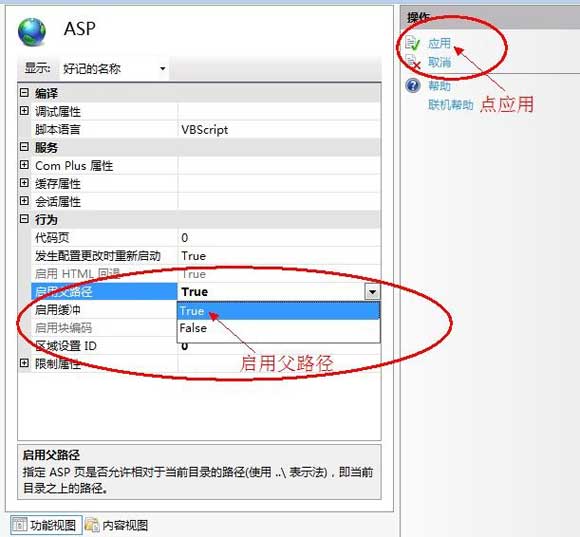
在站点主页上选择“ASP”,然后在“行为”组中将“启用父路径”设置为True即可。

3、点击“默认文档”, 添加index.asp 设置网站的默认文档完成即可。


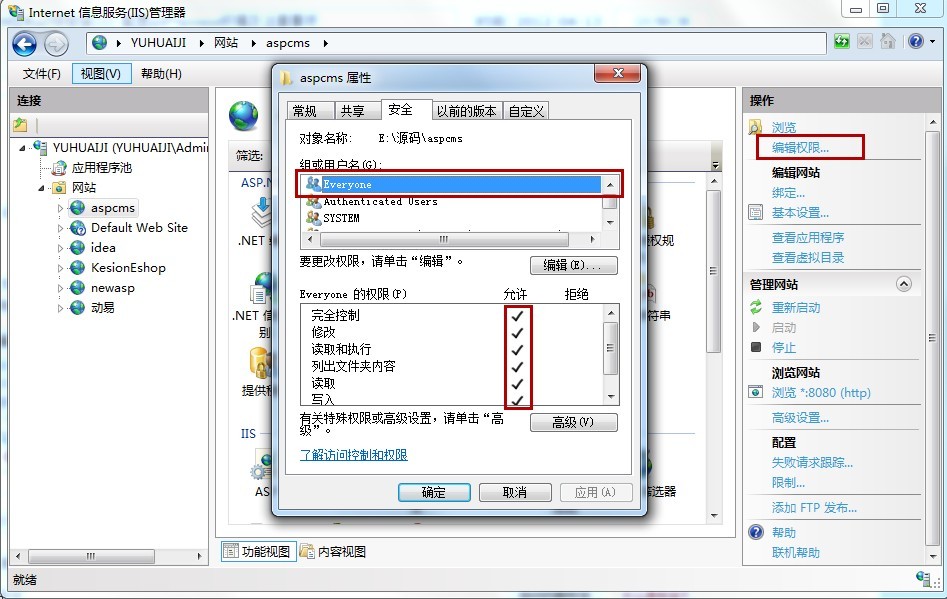
4、设置好以后还要点击右侧的编辑权限,添加Everyone并设置成完全控制

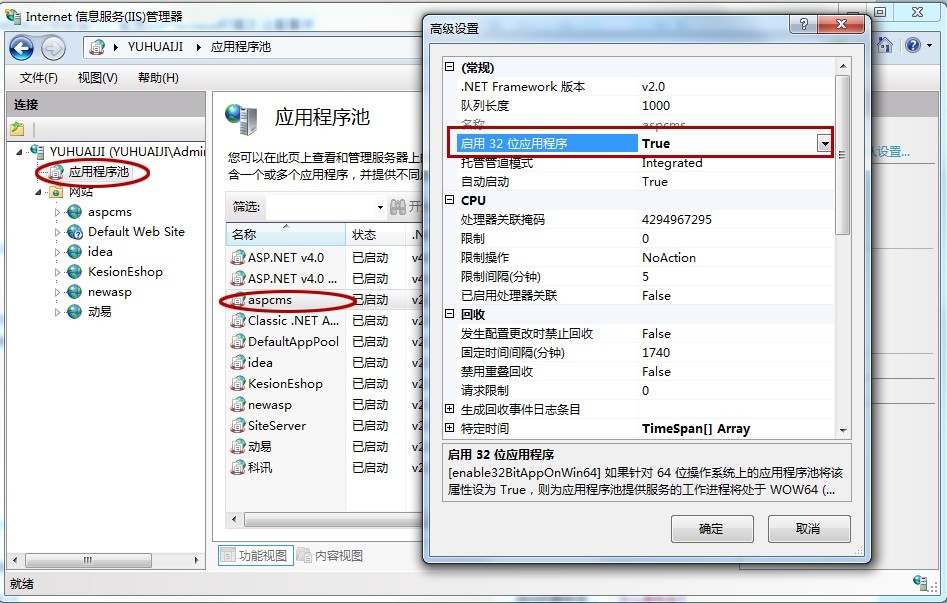
5、如果你是64位系统还要点击左侧上面的应用程序池,在中间选择你的网站-->右键-->高级设置-->把启用32位应用程序设置成ture.

如出现以下错误问题,解决方法如下:
第一种:
设置完成后运行asp+acess出现-2147467259 未指定的错误设置方法
解决:
找到这个文件夹
系统盘: WINDOWS TEMP
然后 右键—安全—添加Authenticated Users用户并设置“完全控制”权限
第二种出现提示:
An error occurred on the server when processing the URL. Please contact the system administrator.
If you are the system administrator please click here to find out more about this error.
解决:
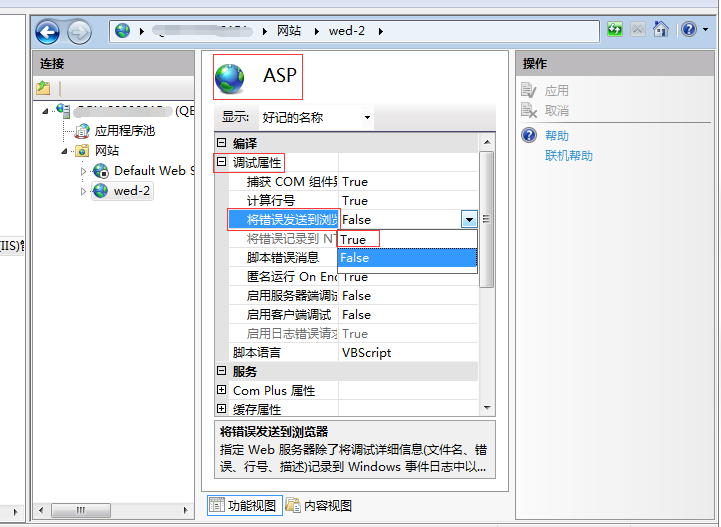
双击打开asp图标设置,展开【调试属性】选项,【将错误发送到浏览器】这项默认的是False,改为True,然后点右侧的应用!如图所示:

通过以上设置后,再从浏览时打开出错ASP页面时就能看到页面出错的详细信息,方使调试。如果是公开的Web服务器建议不要打开此选项,以防出错信息被他人利用。
第三种出现提示:
ADODB.Connection 错误 '800a0e7a'
未找到提供程序。该程序可能未正确安装。
解决:
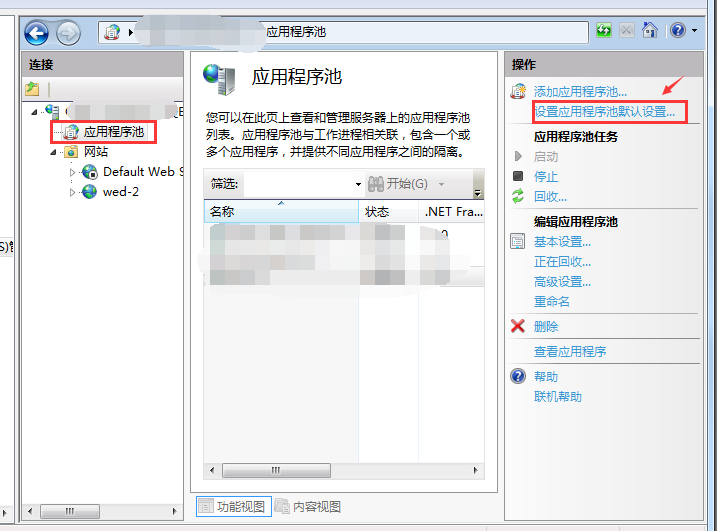
打开IIS管理器,点开【应用程序池】,再点击右侧的【设置应用程序池默认设置】。

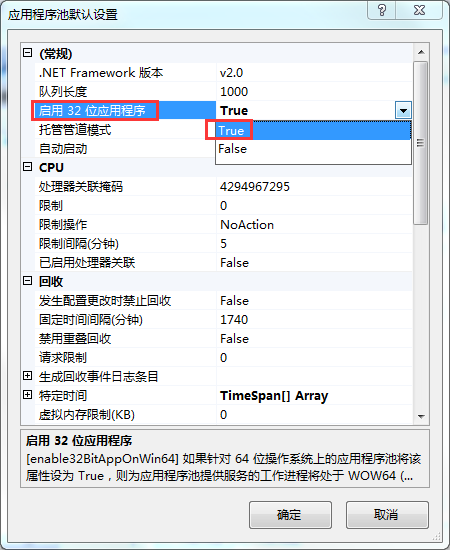
将“启用32位应用程序”右边的选项值改为:True,按“确定”保存即可。之后再刷新主页,就不会有上面那个报错信息出现了。

1、按客户要求订制,专业技术员做到客户满意为止。
2、网页栏目和网页数不限,用户可通过网站后台增加和修改。
3、网站电脑版和移动版同时开发,同一网址,电脑打开是电脑版网页,手机打开自适应手机版网页。
4、网站美工和客户相互配合,客户提供产品相关的图片资料,美工排版,上传到网站。
5、网站搭建完成后,配网站操作说明书,和操作视频教学。
6、配相关网站优化排名资料,和网页图片处理软件,管理操作资料推送给客户。
7、根据搜索引擎规则编写网站代码,自然排名和竞价排名,容易被搜索引擎收录。
8、交一次搭建网站制作费用,获得终身网站使用权。
1、从专业拍摄产品图片;
2、到美工处理产品图片;
3、到上传产品资料图片;
4、到网店旺铺排版装修;
5、到优化管理网店旺铺。
同时网店经营商家只需要每天上班时间,按时登录网店的在线客服沟通工具,等待与询盘过来的客户及时沟通,也就是开始等待接订单。