织梦网站系统虽然功能强大,但很多功能需要二次开发,才能更完善,二次开发让上一篇和下一篇标签输出显示链接、标题、缩略图、时间,原代码是没有上一篇和下一篇时不输出任何东西的。下面我全宝鑫网站技术员,文图说明一下如何实现。

打开 /include/arc.archives.class.php 找到 大概在 735 行左右的
else if($ctag->GetName()=='fieldlist') 复
在它的 上面 加入
else if($ctag->GetName()=='prenextdiy')
{
$innertext = trim($ctag->GetInnerText());if($innertext)
{
$get = $ctag->GetAtt('get');
$diys['diy'] = $this->GetPreNext('diy');
$revalue = '';
$dtp2 = new DedeTagParse();
$dtp2->SetNameSpace('field','[',']');
$dtp2->LoadSource($innertext);foreach($diys as $row)
{foreach($dtp2->CTags as $tid=>$ctag2)
{if(isset($row[$get][$ctag2->GetName()]))
{
$dtp2->Assign($tid,$row[$get][$ctag2->GetName()]);
}
}
$revalue .= $dtp2->GetResult();
}if($row[$get]['id']) $this->dtp->Assign($i,$revalue);
}
}如图

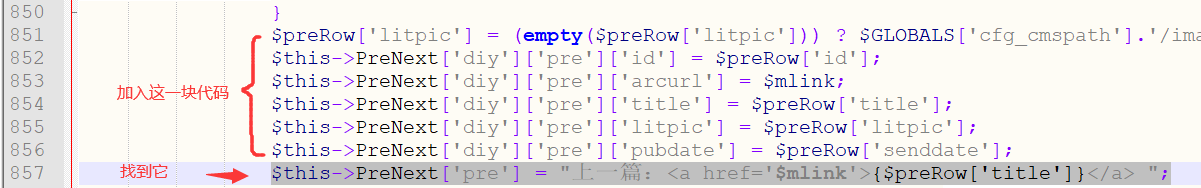
继续找到,大概在852行左右的
$this->PreNext['pre'] = "上一篇:<a href='$mlink'>{$preRow['title']}</a> ";
在它的 上面 加入
$preRow['litpic'] = (empty($preRow['litpic'])) ? $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif' : $preRow['litpic']; $this->PreNext['diy']['pre']['id'] = $preRow['id']; $this->PreNext['diy']['pre']['arcurl'] = $mlink; $this->PreNext['diy']['pre']['title'] = $preRow['title']; $this->PreNext['diy']['pre']['litpic'] = $preRow['litpic']; $this->PreNext['diy']['pre']['pubdate'] = $preRow['senddate'];
如图

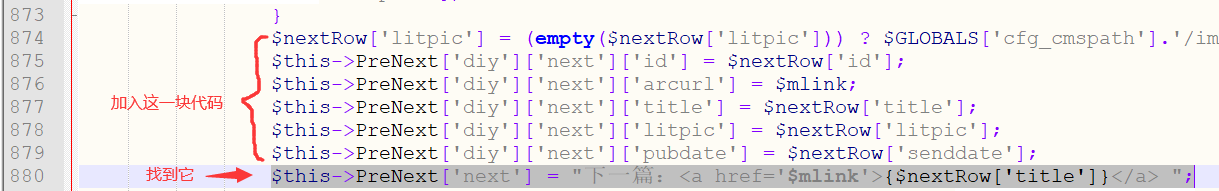
继续找到,大概在875行左右的
$this->PreNext['next'] = "下一篇:<a href='$mlink'>{$nextRow['title']}</a> ";
在它的 上面 加入
$nextRow['litpic'] = (empty($nextRow['litpic'])) ? $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif' : $nextRow['litpic']; $this->PreNext['diy']['next']['id'] = $nextRow['id']; $this->PreNext['diy']['next']['arcurl'] = $mlink; $this->PreNext['diy']['next']['title'] = $nextRow['title']; $this->PreNext['diy']['next']['litpic'] = $nextRow['litpic']; $this->PreNext['diy']['next']['pubdate'] = $nextRow['senddate'];
如图

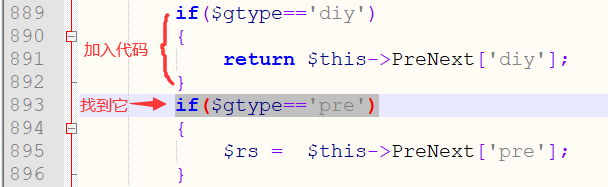
继续找到,大概在 889 行左右的
if($gtype=='pre')
在它的 上面 加入
if($gtype=='diy')
{return $this->PreNext['diy'];
}
如图

织梦内容页模板里上一篇和下一篇调用标签写法
上一篇
{dede:prenextdiy get='pre'}
<li><a href="[field:arcurl/]"><img src="[field:litpic/]" width="50" height="50"></a>
<p><a href="[field:arcurl/]">[field:title/]</a><span>时间:[field:pubdate function="MyDate('Y-m-d',@me)"/]</span></p></li>{/dede:prenextdiy}
下一篇
{dede:prenextdiy get='next'}
<li><a href="[field:arcurl/]"><img src="[field:litpic/]" width="50" height="50"></a>
<p><a href="[field:arcurl/]">[field:title/]</a><span>时间:[field:pubdate function="MyDate('Y-m-d',@me)"/]</span></p></li>{/dede:prenextdiy}
注意:我们这里说明的标签是自定义的 dede:prenextdiy