修改图集编辑页实现图集图片拖拽排序。以前没用过,现在发现原来图集上传图片后是不能排序的,刚好今天用到,就修改了下。

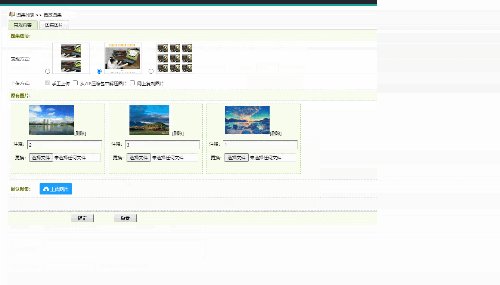
打开模板文件 dede/templets/album_edit.htm
头部引用排序组件 Sortable.js,(不得不说这组件太方便了)
也可以使用cdn引用

上图的网址可以自行下载 js 文件,之后放入相应的文件夹引用。
开始修改。
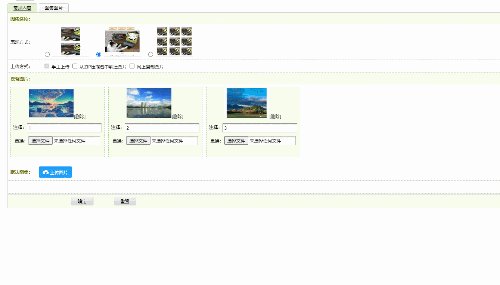
查找 <div id="thumbnailsEdit">
可以看到下面这段用于输出已上传的图集图片列表的代码
<?php
$j = 1;
if($imgurls!=""){
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
if($ctag->GetAtt('ddimg') != $bigimg && $ctag->GetAtt('ddimg')!='')
{
$litimg = $ctag->GetAtt('ddimg');
}
else
{
$litimg = 'swfupload.php?dopost=ddimg&img='.$bigimg;
}
$fhtml = '';
$fhtml .= "<div class='albCt albEdit' id='albold{$j}'>
";
$fhtml .= " <input type='hidden' name='imgurl{$j}' value='{$bigimg}' />
";
$fhtml .= " <input type='hidden' name='imgddurl{$j}' value='{$litimg}' />
";
$fhtml .= " <img src='{$litimg}' width='120' /><a href="javascript:delAlbPicOld('$bigimg', $j)">[删除]</a>
";
$fhtml .= " <div style='margin-top:10px'>注释:<input type='text' name='imgmsg{$j}' value='".$ctag->GetAtt('text')."' style='width:190px;' /></div>
";
$fhtml .= " <div style='margin-top:10px'>更换:<input type='file' name='imgfile{$j}' size='18' style='width:190px' /></div>
";
$fhtml .= "</div>
";
echo $fhtml;
$j++;
}
}
}
$dtp->Clear();
}
?>然后把上面这一段修改成下方的(直接复制代替)
<?php
$j = 1;
if($imgurls!=""){
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
if($ctag->GetAtt('ddimg') != $bigimg && $ctag->GetAtt('ddimg')!='')
{
$litimg = $ctag->GetAtt('ddimg');
}
else
{
$litimg = 'swfupload.php?dopost=ddimg&img='.$bigimg;
}
$fhtml = '';
$fhtml .= " <div class='albCt albEdit albpx' id='albold{$j}'>
";
$fhtml .= " <input class='pxurl' type='hidden' name='imgurl{$j}' value='{$bigimg}' />
";
$fhtml .= " <input class='pxdurl' type='hidden' name='imgddurl{$j}' value='{$litimg}' />
";
$fhtml .= " <img src='{$litimg}' width='120' /><a href="javascript:delAlbPicOld('$bigimg', $j)">[删除]</a>
";
$fhtml .= " <div style='margin-top:10px'>注释:<input class='pxtext' type='text' name='imgmsg{$j}' value='".$ctag->GetAtt('text')."' style='width:190px;' /></div>
";
$fhtml .= " <div style='margin-top:10px'>更换:<input class='pxfile' type='file' name='imgfile{$j}' size='18' style='width:190px' /></div>
";
$fhtml .= "</div>
";
echo $fhtml;
$j++;
}
}
}
$dtp->Clear();
}
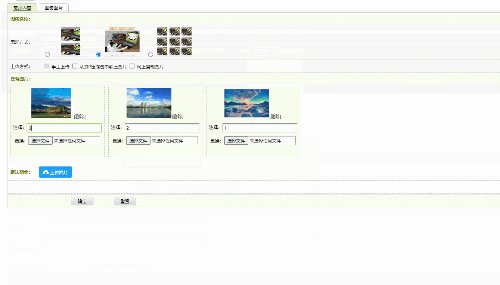
?>接着在模板底部添加js用于处理排序,写排序算法,就直接每次拖拽排序的时候重新给对应的id赋值。
<script language='javascript'>
Sortable.create(document.getElementById('thumbnailsEdit'), {
animation: 150, //动画参数
onAdd: function (evt) { //拖拽时候添加有新的节点的时候发生该事件
},
onUpdate: function (evt) { //拖拽更新节点位置发生该事件
},
onRemove: function (evt) { //删除拖拽节点的时候促发该事件
},
onStart: function (evt) { //开始拖拽出发该函数
},
onSort: function (evt) { //发生排序发生该事件
},
onEnd: function (evt) { //拖拽完毕之后发生该事件
var tppx = document.querySelectorAll(".albpx");
var tppx2 = document.querySelectorAll(".pxurl");
var tppx3 = document.querySelectorAll(".pxdurl");
var tppx4 = document.querySelectorAll(".pxtext");
var tppx5 = document.querySelectorAll(".pxfile");
var dedelen = tppx.length;
for (i=0; i<dedelen; i++) {
var len2 = i+1;
tppx[i].id= "albold" + len2;
tppx2[i].name ="imgurl" + len2;
tppx3[i].name ="imgddurl" + len2;
tppx4[i].name ="imgmsg" + len2;
tppx5[i].name ="imgfile" + len2;
}
},
});
</script>保存,结速完成!赶紧试试,让你方便的不敢想象。