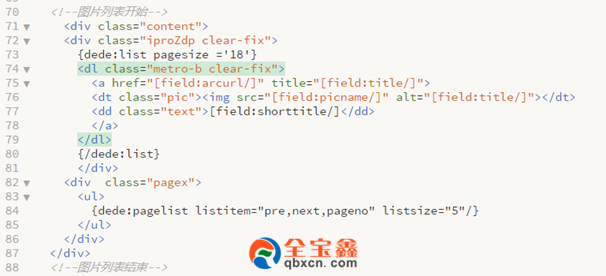
网页定义产品图列最右边的边界为零排版,手机版网页前端代码一般用这种方法。


@media screen and (max-width: 1100px) and (min-width: 641px) {
.content {
width: 100%;
margin: 0 auto;
position: relative;
}
.iproZdp {
width: 90.625%;
margin: 2% auto;
}
.iproZdp .metro-b {
position: relative;
float: left;
width: 31.3%;
margin: 2% 3% 3% 0%;
}
.iproZdp .metro-b:nth-child(3n) {
margin: 2% 0% 3% 0%;
}
.iproZdp .metro-b .pic {
position: relative;
width:100%;
height:0;
padding-top:68%;
border: 1px solid #b7b6b6;
}
.iproZdp .metro-b .pic img {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
max-height: 100%;
}

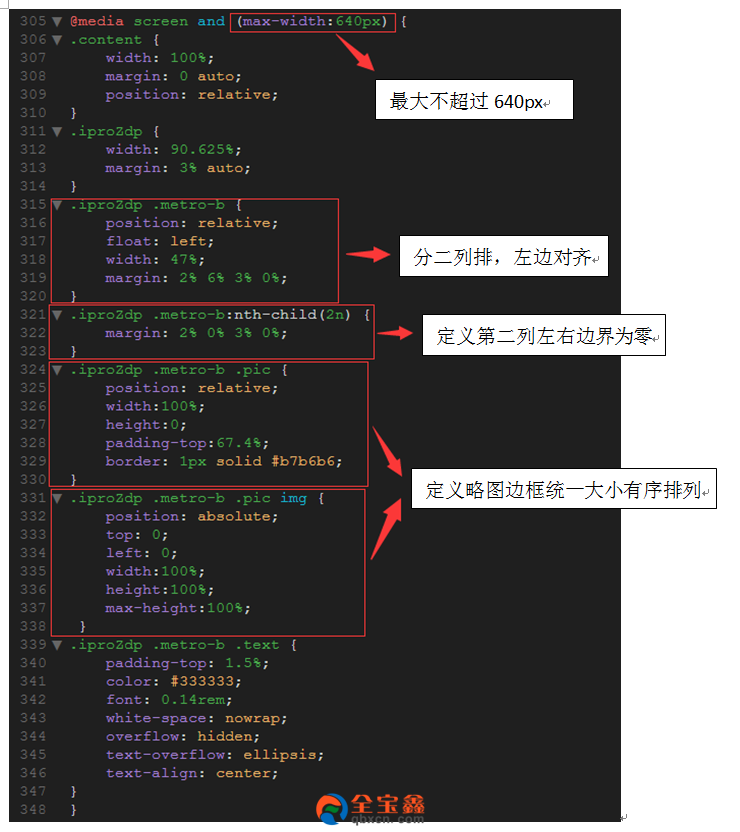
@media screen and (max-width:640px) {
.content {
width: 100%;
margin: 0 auto;
position: relative;
}
.iproZdp {
width: 90.625%;
margin: 3% auto;
}
.iproZdp .metro-b {
position: relative;
float: left;
width: 47%;
margin: 2% 6% 3% 0%;
}
.iproZdp .metro-b:nth-child(2n) {
margin: 2% 0% 3% 0%;
}
.iproZdp .metro-b .pic {
position: relative;
width:100%;
height:0;
padding-top:67.4%;
border: 1px solid #b7b6b6;
}
.iproZdp .metro-b .pic img {
position: absolute;
top: 0;
left: 0;
width:100%;
height:100%;
max-height:100%;
}
.iproZdp .metro-b .text {
padding-top: 1.5%;
color: #333333;
font: 0.14rem;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
}1、按客户要求订制,专业技术员做到客户满意为止。
2、网页栏目和网页数不限,用户可通过网站后台增加和修改。
3、网站电脑版和移动版同时开发,同一网址,电脑打开是电脑版网页,手机打开自适应手机版网页。
4、网站美工和客户相互配合,客户提供产品相关的图片资料,美工排版,上传到网站。
5、网站搭建完成后,配网站操作说明书,和操作视频教学。
6、配相关网站优化排名资料,和网页图片处理软件,管理操作资料推送给客户。
7、根据搜索引擎规则编写网站代码,自然排名和竞价排名,容易被搜索引擎收录。
8、交一次搭建网站制作费用,获得终身网站使用权。
1、从专业拍摄产品图片;
2、到美工处理产品图片;
3、到上传产品资料图片;
4、到网店旺铺排版装修;
5、到优化管理网店旺铺。
同时网店经营商家只需要每天上班时间,按时登录网店的在线客服沟通工具,等待与询盘过来的客户及时沟通,也就是开始等待接订单。