本文介绍给pbootcms在编辑器默认添加rel=nofollow的方法,原编辑器是不带添加rel=nofollow设置的功能。因有时候咱们添加文章说明,需要添加链接外部网址,但不想搜索引擎的蜘蛛去爬行链接,影响到整体网站的搜索引擎收录,所以需要添加rel=nofollow代码设置,就告诉搜索引擎的蜘蛛,不要去爬行该链接。如果靠手动添加rel=nofollow比较麻烦,也方便普通不懂这方面的管理人员操作,设置为自己默认添加的话,就方便多了。
下面来说说pbootcms在编辑器默认添加rel=nofollow的方法。
让ueditor的link自带rel="nofollow"标签
找到/core/extend/ueditor/dialogs/link/link.html,修改第81行

'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^s+|s+$/g, ''),
'_href':href修改为
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^s+|s+$/g, ''),
'rel': 'nofollow',
'_href':href修改好就可以实现rel="nofollow"了,网站后台测试添加链接,测试成功,演示图如下。

以上是pbootcms 3.2.5版本设置,只要修改一个文件就可以了,因为此版本的编辑器是比之前版本更新过。如果用的是以前的旧版本,需要多设置一个文件,也就是同时修改上面和下面的文件,才能实现功能设置,以下是修改方法。
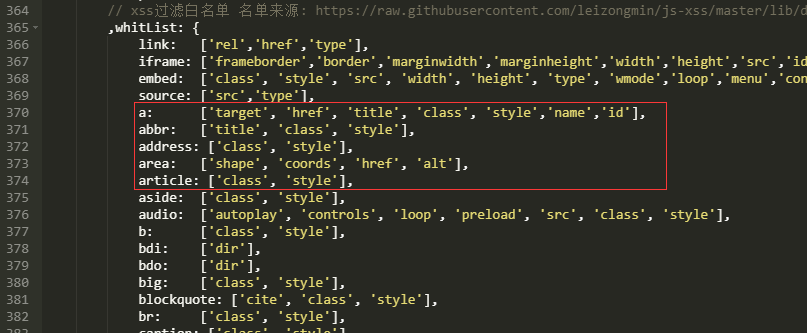
找到/core/extend/ueditor/ueditor.config.js,修改第370行。

a: ['target', 'href', 'title', 'class', 'style','name','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
修改为:
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
上述两个文件修改好就可以实现rel="nofollow"了。