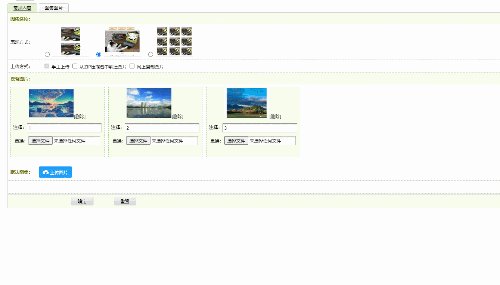
修改图集编辑页实现图集图片拖拽排序。以前没用过,现在发现原来图集上传图片后是不能排序的,刚好今天用到,就修改了下。

打开模板文件 dede/templets/album_edit.htm
头部引用排序组件 Sortable.js,(不得不说这组件太方便了)
也可以使用cdn引用

上图的网址可以自行下载 js 文件,之后放入相应的文件夹引用。
开始修改。
查找 <div id="thumbnailsEdit">
可以看到下面这段用于输出已上传的图集图片列表的代码
<?php
$j = 1;
if($imgurls!=""){
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
if($ctag->GetAtt('ddimg') != $bigimg && $ctag->GetAtt('ddimg')!='')
{
$litimg = $ctag->GetAtt('ddimg');
}
else
{
$litimg = 'swfupload.php?dopost=ddimg&img='.$bigimg;
}
$fhtml = '';
$fhtml .= "<div class='albCt albEdit' id='albold{$j}'>
";
$fhtml .= " <input type='hidden' name='imgurl{$j}' value='{$bigimg}' />
";
$fhtml .= " <input type='hidden' name='imgddurl{$j}' value='{$litimg}' />
";
$fhtml .= " <img src='{$litimg}' width='120' /><a href="javascript:delAlbPicOld('$bigimg', $j)">[删除]</a>
";
$fhtml .= " <div style='margin-top:10px'>注释:<input type='text' name='imgmsg{$j}' value='".$ctag->GetAtt('text')."' style='width:190px;' /></div>
";
$fhtml .= " <div style='margin-top:10px'>更换:<input type='file' name='imgfile{$j}' size='18' style='width:190px' /></div>
";
$fhtml .= "</div>
";
echo $fhtml;
$j++;
}
}
}
$dtp->Clear();
}
?>然后把上面这一段修改成下方的(直接复制代替)
<?php
$j = 1;
if($imgurls!=""){
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
if($ctag->GetAtt('ddimg') != $bigimg && $ctag->GetAtt('ddimg')!='')
{
$litimg = $ctag->GetAtt('ddimg');
}
else
{
$litimg = 'swfupload.php?dopost=ddimg&img='.$bigimg;
}
$fhtml = '';
$fhtml .= " <div class='albCt albEdit albpx' id='albold{$j}'>
";
$fhtml .= " <input class='pxurl' type='hidden' name='imgurl{$j}' value='{$bigimg}' />
";
$fhtml .= " <input class='pxdurl' type='hidden' name='imgddurl{$j}' value='{$litimg}' />
";
$fhtml .= " <img src='{$litimg}' width='120' /><a href="javascript:delAlbPicOld('$bigimg', $j)">[删除]</a>
";
$fhtml .= " <div style='margin-top:10px'>注释:<input class='pxtext' type='text' name='imgmsg{$j}' value='".$ctag->GetAtt('text')."' style='width:190px;' /></div>
";
$fhtml .= " <div style='margin-top:10px'>更换:<input class='pxfile' type='file' name='imgfile{$j}' size='18' style='width:190px' /></div>
";
$fhtml .= "</div>
";
echo $fhtml;
$j++;
}
}
}
$dtp->Clear();
}
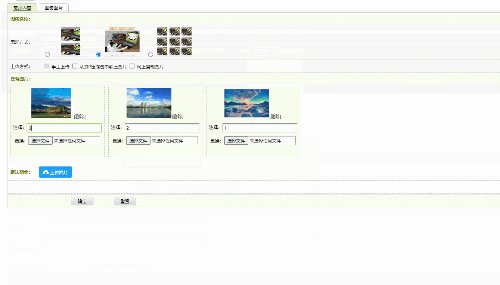
?>接着在模板底部添加js用于处理排序,写排序算法,就直接每次拖拽排序的时候重新给对应的id赋值。
<script language='javascript'>
Sortable.create(document.getElementById('thumbnailsEdit'), {
animation: 150, //动画参数
onAdd: function (evt) { //拖拽时候添加有新的节点的时候发生该事件
},
onUpdate: function (evt) { //拖拽更新节点位置发生该事件
},
onRemove: function (evt) { //删除拖拽节点的时候促发该事件
},
onStart: function (evt) { //开始拖拽出发该函数
},
onSort: function (evt) { //发生排序发生该事件
},
onEnd: function (evt) { //拖拽完毕之后发生该事件
var tppx = document.querySelectorAll(".albpx");
var tppx2 = document.querySelectorAll(".pxurl");
var tppx3 = document.querySelectorAll(".pxdurl");
var tppx4 = document.querySelectorAll(".pxtext");
var tppx5 = document.querySelectorAll(".pxfile");
var dedelen = tppx.length;
for (i=0; i<dedelen; i++) {
var len2 = i+1;
tppx[i].id= "albold" + len2;
tppx2[i].name ="imgurl" + len2;
tppx3[i].name ="imgddurl" + len2;
tppx4[i].name ="imgmsg" + len2;
tppx5[i].name ="imgfile" + len2;
}
},
});
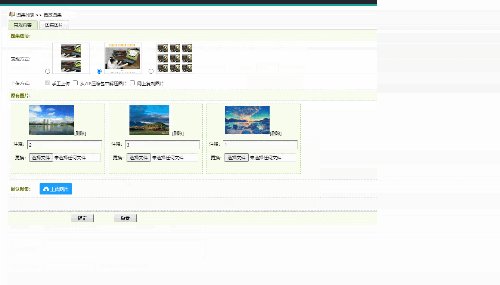
</script>保存,结速完成!赶紧试试,让你方便的不敢想象。
1、按客户要求订制,专业技术员做到客户满意为止。
2、网页栏目和网页数不限,用户可通过网站后台增加和修改。
3、网站电脑版和移动版同时开发,同一网址,电脑打开是电脑版网页,手机打开自适应手机版网页。
4、网站美工和客户相互配合,客户提供产品相关的图片资料,美工排版,上传到网站。
5、网站搭建完成后,配网站操作说明书,和操作视频教学。
6、配相关网站优化排名资料,和网页图片处理软件,管理操作资料推送给客户。
7、根据搜索引擎规则编写网站代码,自然排名和竞价排名,容易被搜索引擎收录。
8、交一次搭建网站制作费用,获得终身网站使用权。
1、从专业拍摄产品图片;
2、到美工处理产品图片;
3、到上传产品资料图片;
4、到网店旺铺排版装修;
5、到优化管理网店旺铺。
同时网店经营商家只需要每天上班时间,按时登录网店的在线客服沟通工具,等待与询盘过来的客户及时沟通,也就是开始等待接订单。